「デザイン」に対して興味のあるすべての人を対象に、いつまでも長く利用できるデザインの基礎テクニックを、これまで当サイトで紹介したエントリーの中から、各ポイントごとにまとめました。デザイン入門編として覚えておきたい基本から、サンプル例を見ながら理解できる、より実践的なデザインテクニックまで幅広く網羅しています。
Basic Design Rules 2022
デザインって、むずかしい。
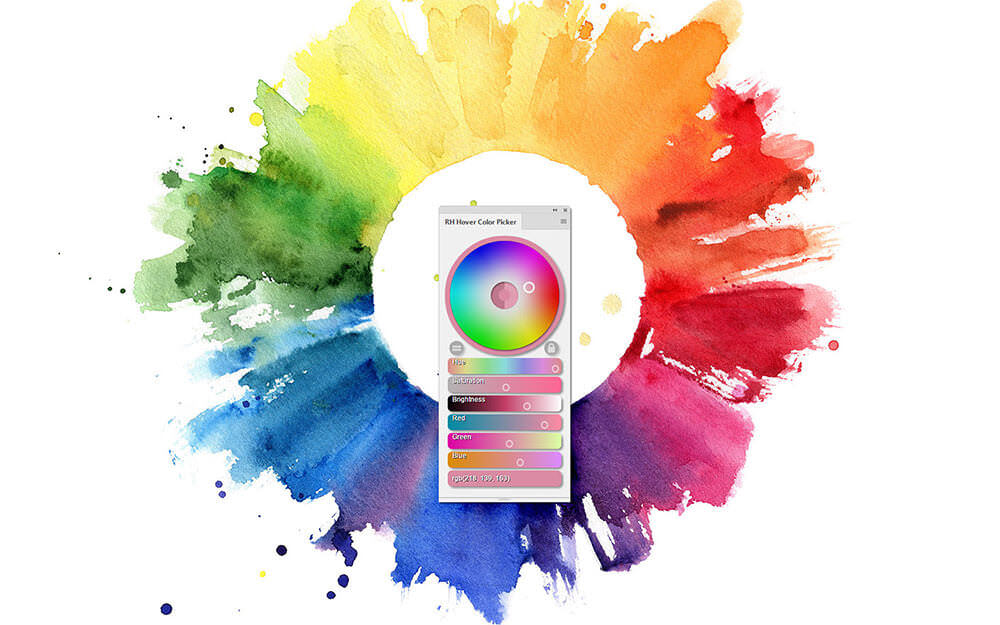
効果的な配色カラーパレットの選び方や、読み手の興味を惹くフォントの組み合わせ方、デザインコンセプトをうまく伝える秘訣やポイントなど、実践的に活用できるテクニックを中心に揃えています。
Freebies
時間があまりないですか?そんなひとは、無料ダウンロードできる各種デザイン素材を利用してみましょう。プロ顔負けの高品質なデザインを制作するのに便利な、「持っていて損のない」厳選アイテムを揃えました。
目次に戻る