この講座では、Photoshop(フォトショップ)を習得するのに知っておきたい基本の機能や使い方を分かりやすく解説しています。初心者のひとはもちろん、中・上級者のひとにもオススメしたいテクニックをまとめています。これらのポイントを押さえておくことで、よりスムーズなPhotoshopによるデザイン制作を行うことができるようになります。
この講座では、Photoshop(フォトショップ)を習得するのに知っておきたい基本の機能や使い方を分かりやすく解説しています。初心者のひとはもちろん、中・上級者のひとにもオススメしたいテクニックをまとめています。これらのポイントを押さえておくことで、よりスムーズなPhotoshopによるデザイン制作を行うことができるようになります。
覚えておきたいフォトショップの基本機能
フォトショップでよく使うであろう機能を中心にまとめています。はじめてフォトショップを使うひとは、ここからはじめると良いでしょう。後半では、より実践的な写真合成や加工テクニック、フリー素材、海外チュートリアルなどもまとめているので、必要な部分を取り入れていきましょう。
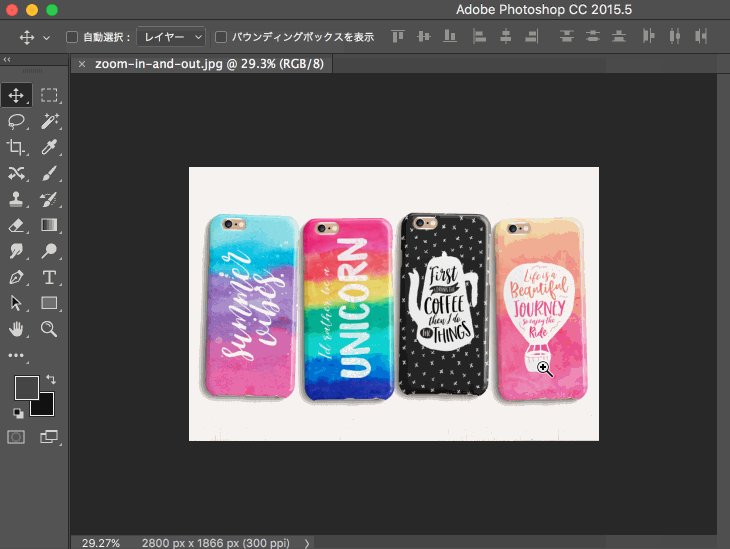
基本その1 画像の開き方

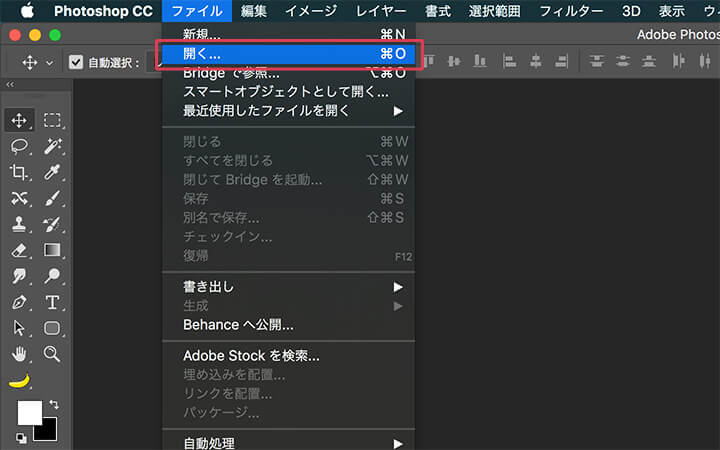
Photoshopで画像を開くには、メインメニューより「ファイル」>「開く」を選択し、画像を保存しているフォルダからお好みの画像を選択しましょう。
ショートカットを利用するときは、Ctrl / Command + Oでファイル選択用ポップアップが表示されます。
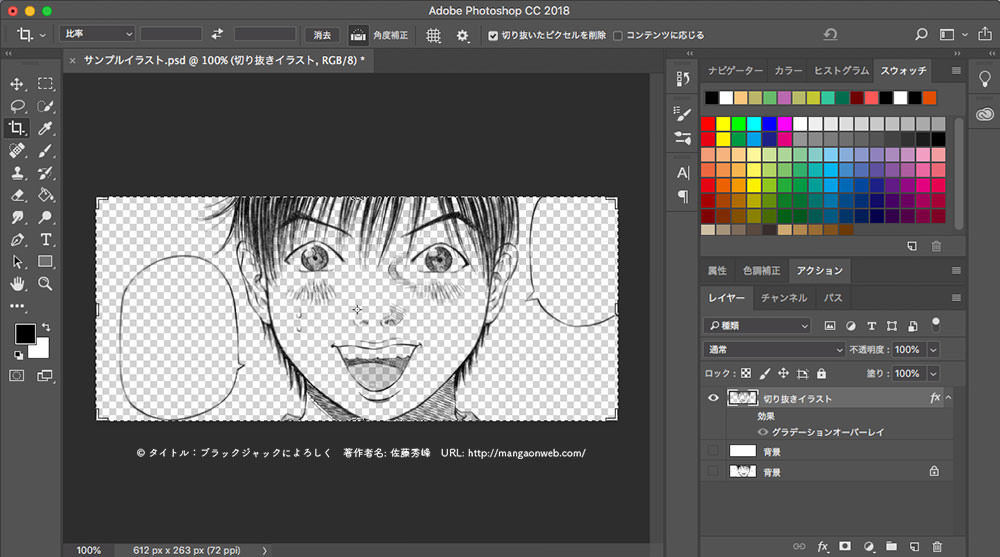
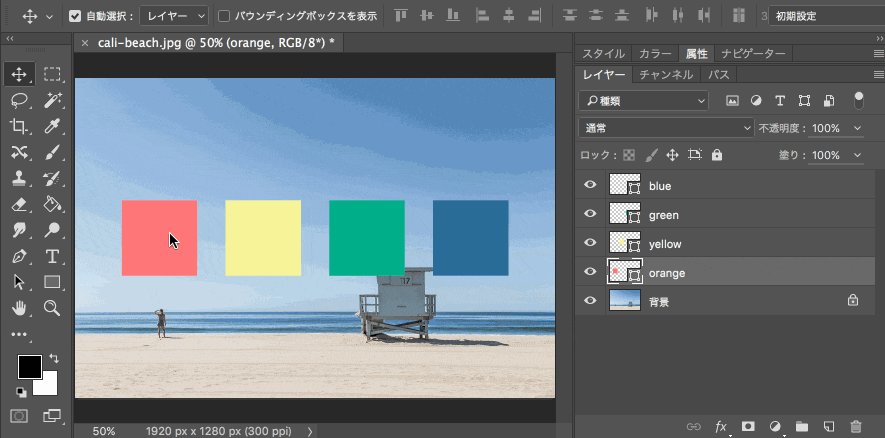
基本その2 レイヤーを知ろう。

レイヤー機能を利用すれば、よりクリエイティブな表現が可能となります。ファイルは、複数のレイヤーから構成されており、各レイヤーごとがアートワークの一部となっています。透明のフィルムに、一枚ずつパーツが配置されていると考えると分かりやすいかもしれません。

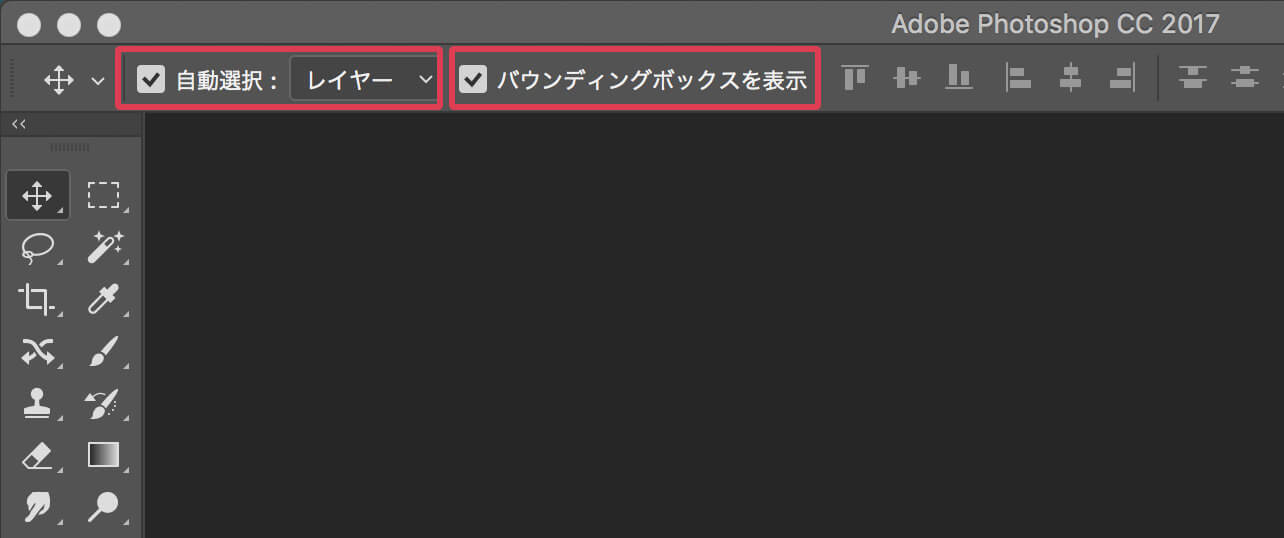
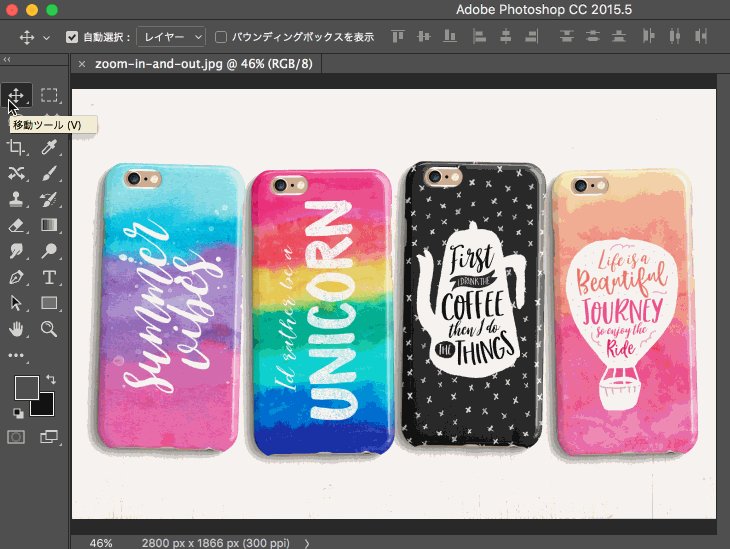
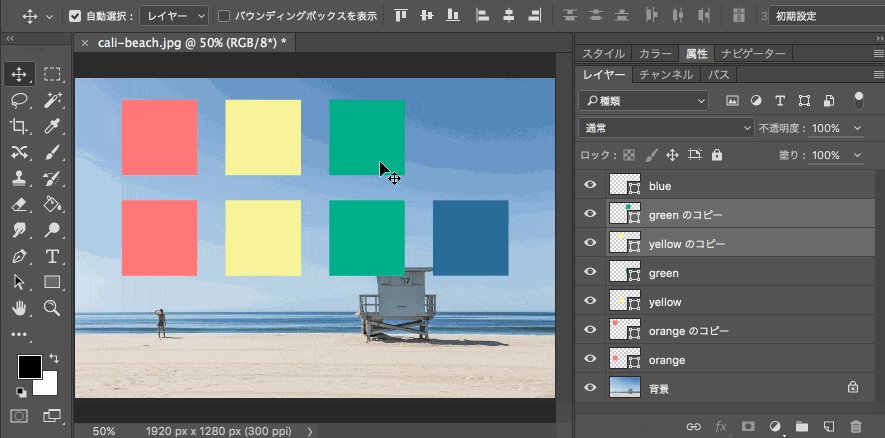
各レイヤーをクリックで自由に移動できるように、「レイヤーの選択」をしておきましょう。ツールバーより「クイック選択ツール 」(ショートカット: V)を選択し、オプションバーの「自動選択」にチェックを入れ、「レイヤー」に設定して置きましょう。これで、「移動ツール」を利用して各レイヤーを移動できるようになりました。
」(ショートカット: V)を選択し、オプションバーの「自動選択」にチェックを入れ、「レイヤー」に設定して置きましょう。これで、「移動ツール」を利用して各レイヤーを移動できるようになりました。
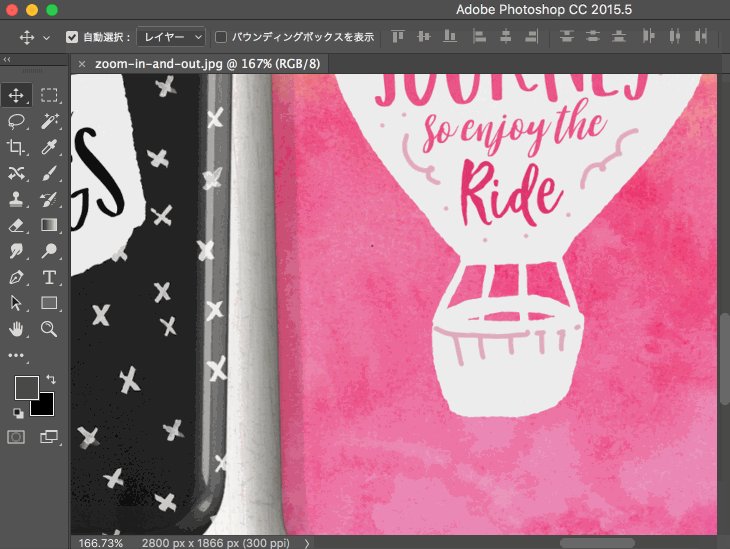
基本その3 ズーム機能の使い方

細部まで作り込まれたグラフィックやイラストを編集するときに、ピクセル単位で細かく調整するために、ズーム機能が必要になるかもしれません。
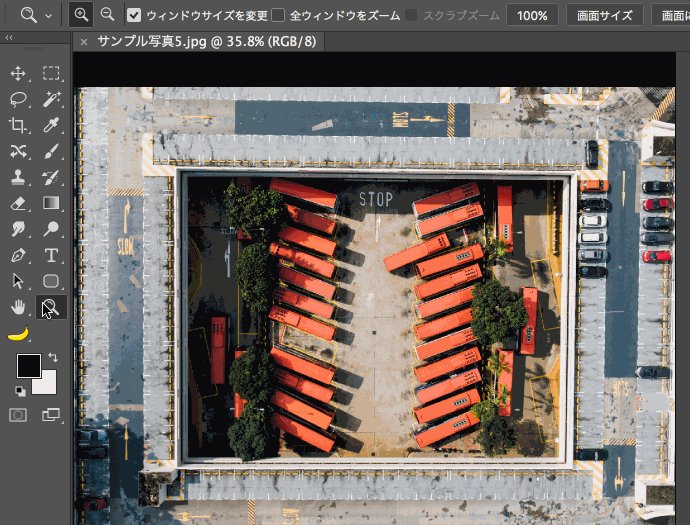
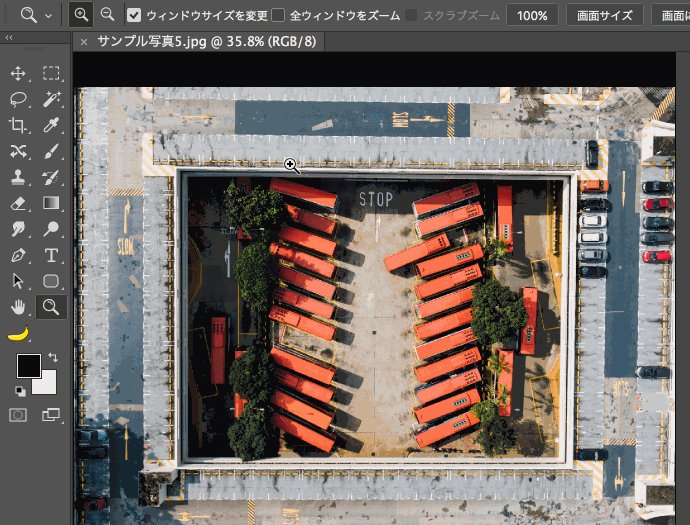
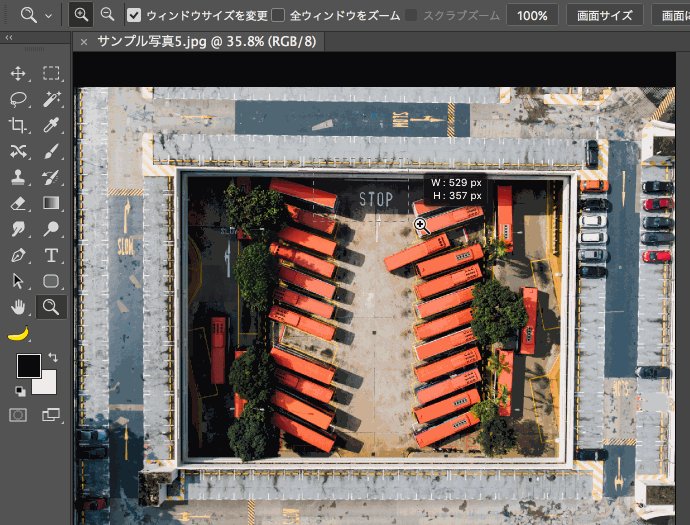
さまざまな方法がありますが、基本的な方法として、ツールバーより「クイック選択ツール 」(ショートカット: Z)を選び、ズームしたい個所を選択しましょう。
」(ショートカット: Z)を選び、ズームしたい個所を選択しましょう。

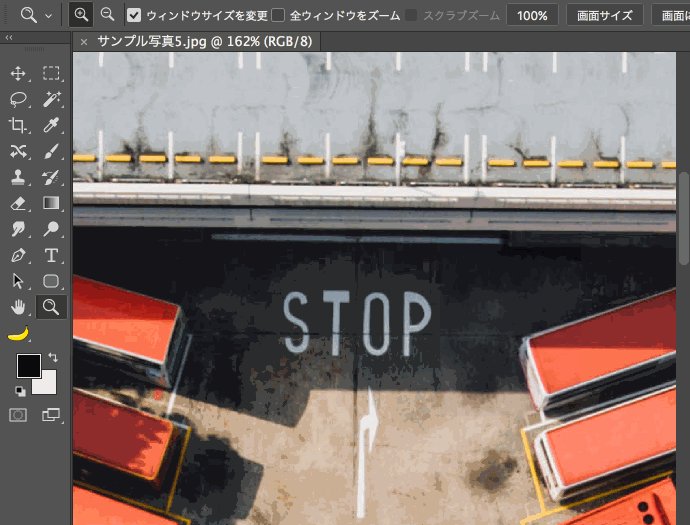
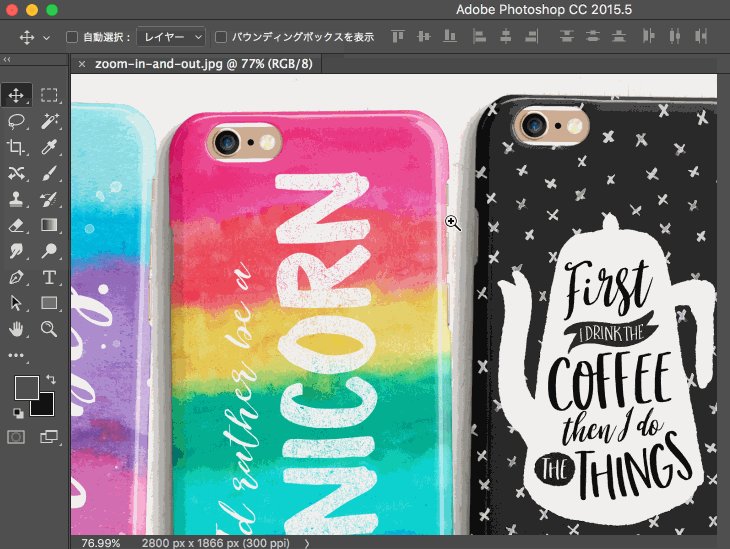
特定のエリアを拡大したいときに便利なショートカット Space + Ctrl / Command + クリック/ドラッグ。左右にドラッグすることでズームイン/アウトできるので、細かい作業では拡大し、編集語はズームアウトで全体のデザインを瞬時に確認することができます。

通称バードアイビュー。カンバスをズームアップして作業をしているときなど、瞬時に別の箇所やパーツに移動したいときがあります。そんなときは、Hを押しながらクリックすることで、全体表示するだけでなく、カーソルを移動させた場所をピンポイントズームアップしてくれます。
 使いやすいズーム機能を利用しよう。
使いやすいズーム機能を利用しよう。
ズームイン / アウトは、さまざまな方法で実現できる機能のひとつ。元のサイズに戻したいときは、Ctrl / Command + 0でスクリーンサイズ全体に、Ctrl / Command + 1で等倍サイズに戻すことができます。
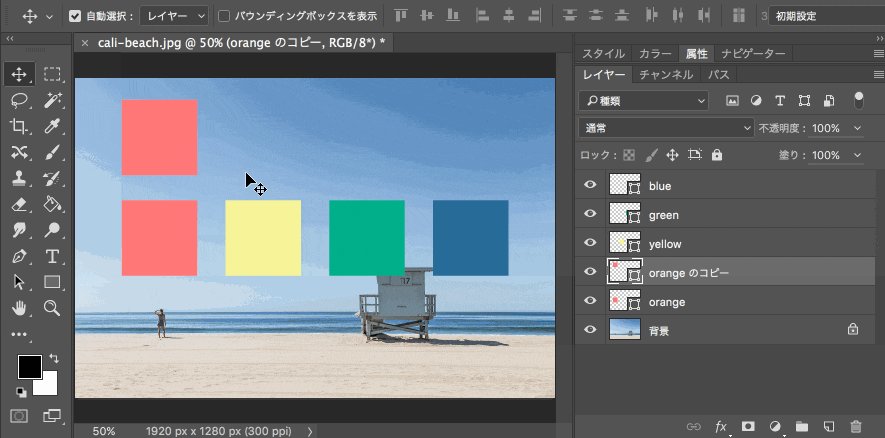
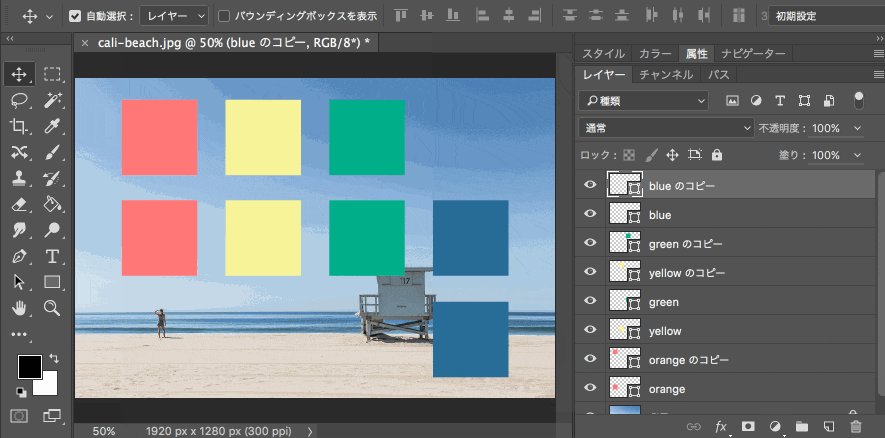
基本その4 手軽に複製コピー

複製したいレイヤーを選択したら、Alt/Optionを押しながらドラッグすることで、簡単にレイヤーをコピーすることができます。また、まとめて複数のレイヤーを複製することもできるので、覚えておきたい作業スピード時短テクニックのひとつです。
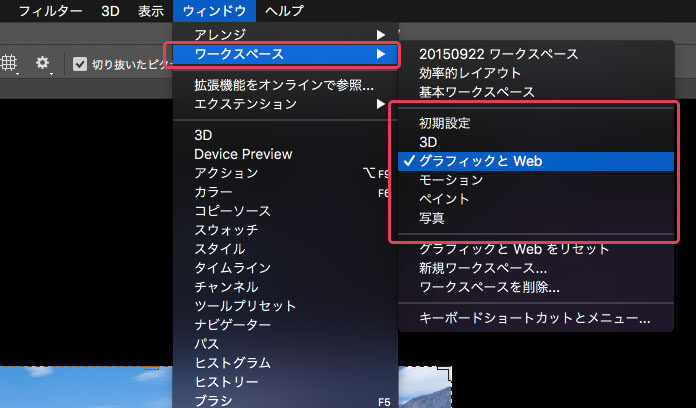
基本その5 ワークスペースのカスタマイズ

Photoshopでは、異なるデザインの目的に応じて、ウィンドウの配置を変更し、自分だけのワークスペースを作成することができます。
メインメニューより「ウィンドウ」>「ワークスペース」を選択し、お好みのワークスペースのスタイルを決めることができます。カスタマイズしたワークスペースは保存しておくことで、いつでも作業環境を復元することも可能です。

より使いやすい作業環境を整えるために、Photoshopにはたくさんの拡張機能が公開されています。用途に応じてパネルを追加、拡張することもできます。
基本その6 環境設定を整えよう。

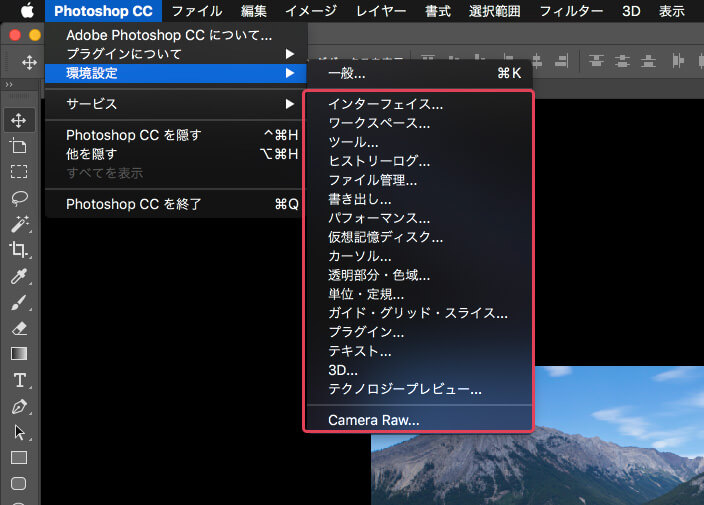
よりPhotoshopを使いやすくするために、いくつかの設定をあらかじめしておくと便利です。メインメニューより「Photoshop」>「環境設定」(Windowsでは「編集」>「環境設定」)より各種設定を行うことができます。

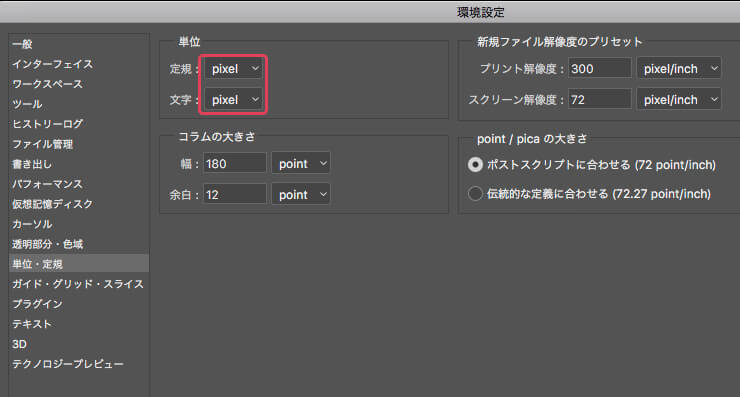
ウェブデザインでは基本的にpxでサイズを表すことが多いので「環境設定」より「単位・定規...」を選択し、「定規」と「文字」の単位を「px」に変更すれば完了です。

画像または要素を正確に配置したり、整列させたいときはガイド機能を活用しましょう。特に設定は必要ありませんが、使いやすい環境にしておくことで、作業をより効率することができます。
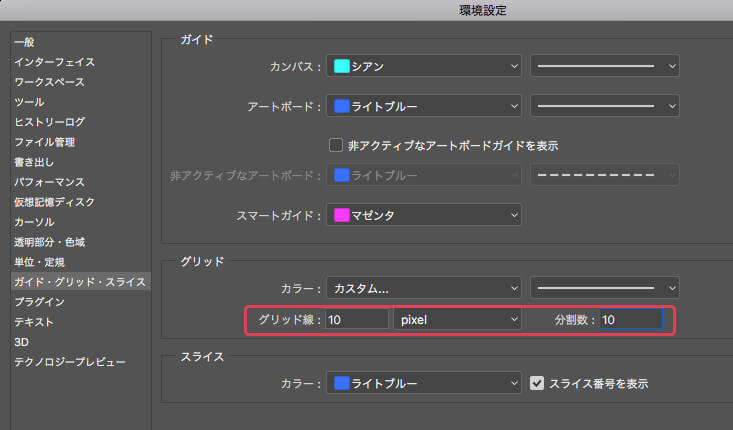
「環境設定」>「ガイド・グリッド・スライス」を選択し、「グリッド線」と「分割数」を10に設定しましょう。

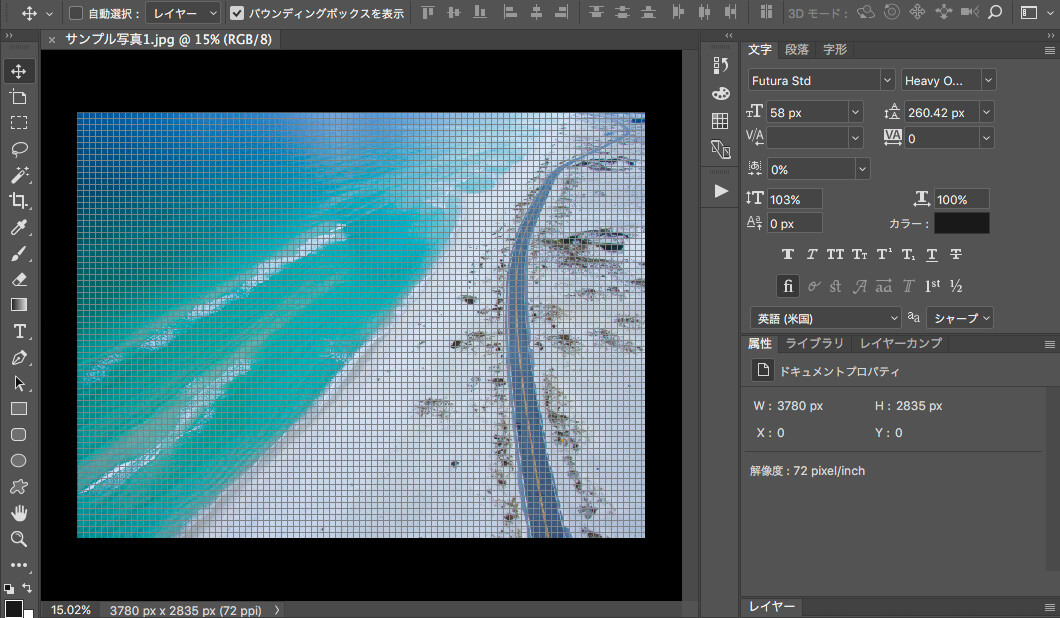
こうしておくことで、要素を並べやすくなりました。グリッド線はCommand + @で表示・非表示の切り替えが可能です。
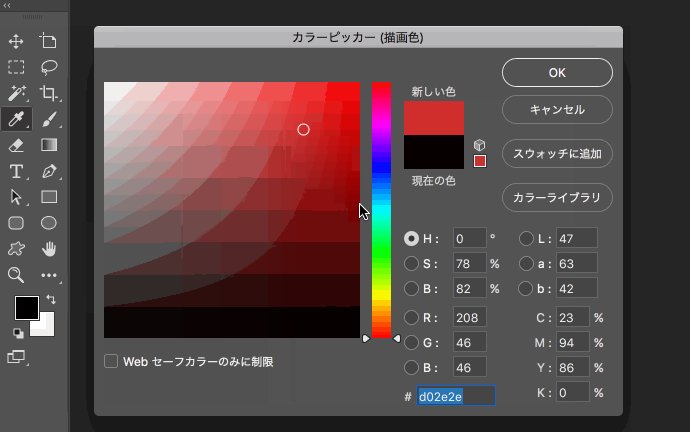
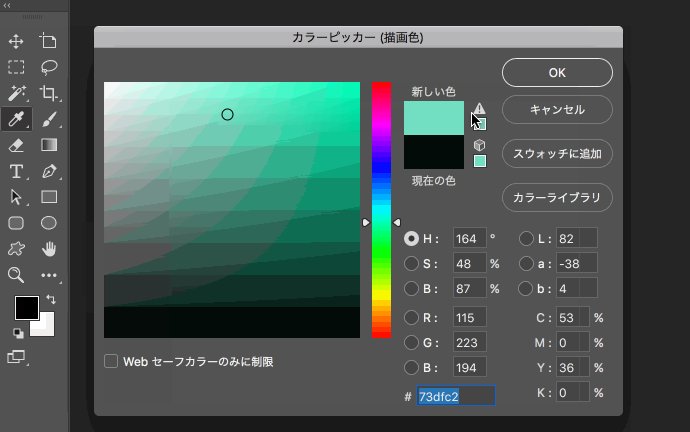
基本その7 配色について

Photoshopでは、手軽に配色を設定することができ、RBGやCMYK、Pantoneなど複数のスタイルに対応できます。
また、描画色と背景色を設定したり、よく利用する色をスウォッチとして保存することもできます。ツールバーの描画色パレットをクリックすることで、カラーピッカー機能をいつでも呼び出すことができます。
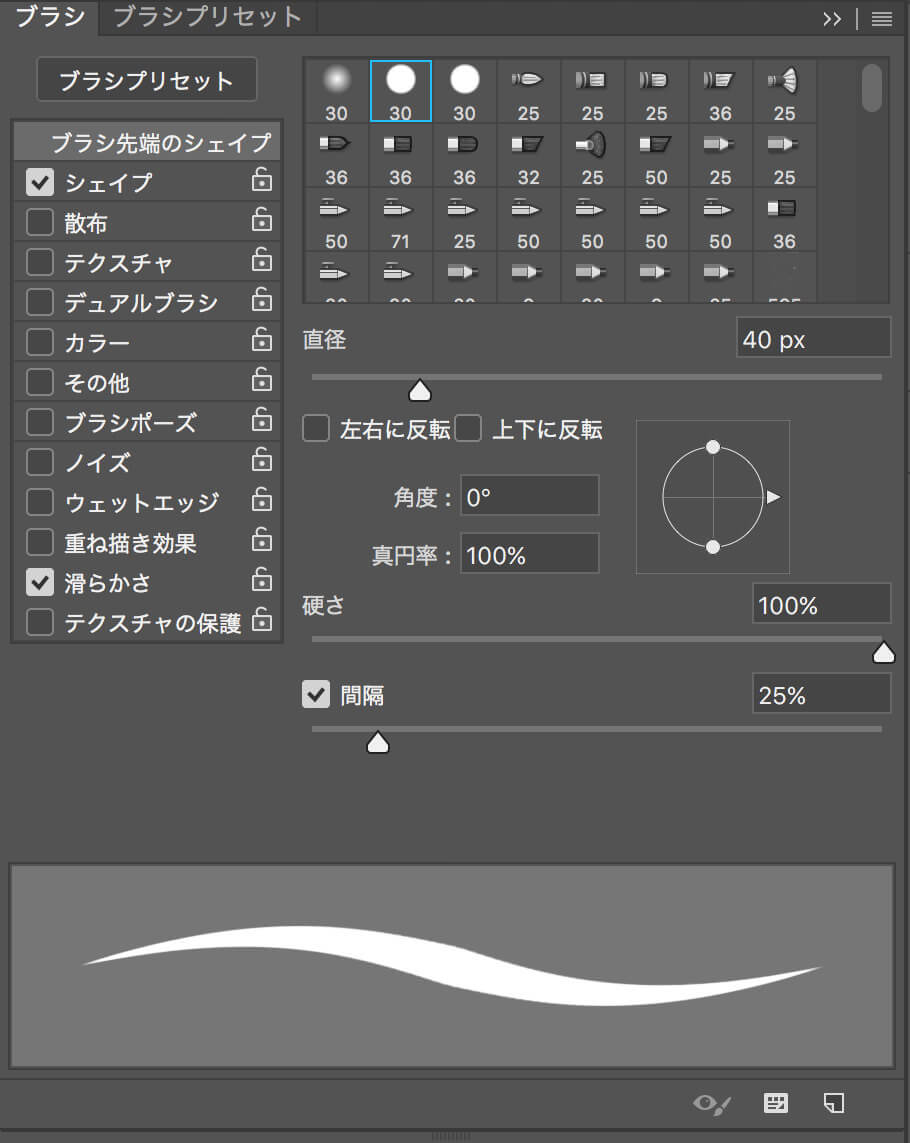
基本その8 ブラシを活用しよう。

Photoshopのブラシツールは、よりリアルに魅せ、質感を追加することができる素晴らしい機能です。ブラシには、水彩ペイント風からスプレー、墨絵などさまざまな種類が揃います。ツールボックスより「ブラシツール 」を選択するか、F5でブラシパネルを表示できます。
」を選択するか、F5でブラシパネルを表示できます。
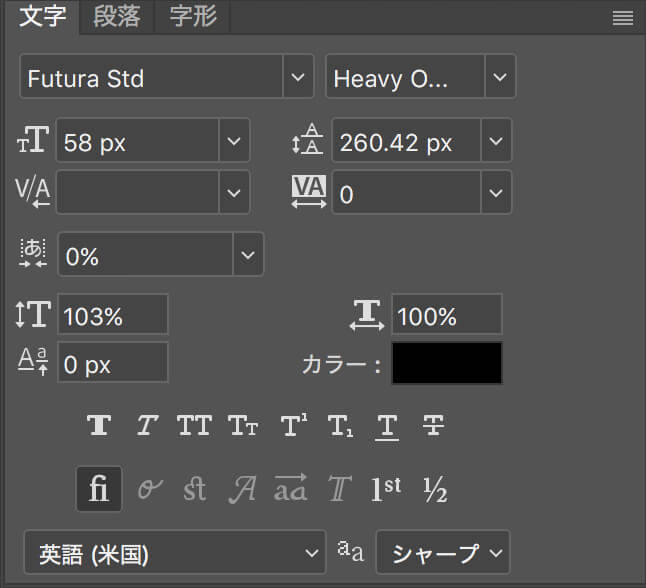
基本その9 文字テキストを利用しよう。

文字テキスト機能を利用すれば、プロジェクトで使用されているフォントを簡単に変更できます。ツールボックスより「横書き文字ツール 」を選択、またはTで文字パネルを表示することができます。
」を選択、またはTで文字パネルを表示することができます。
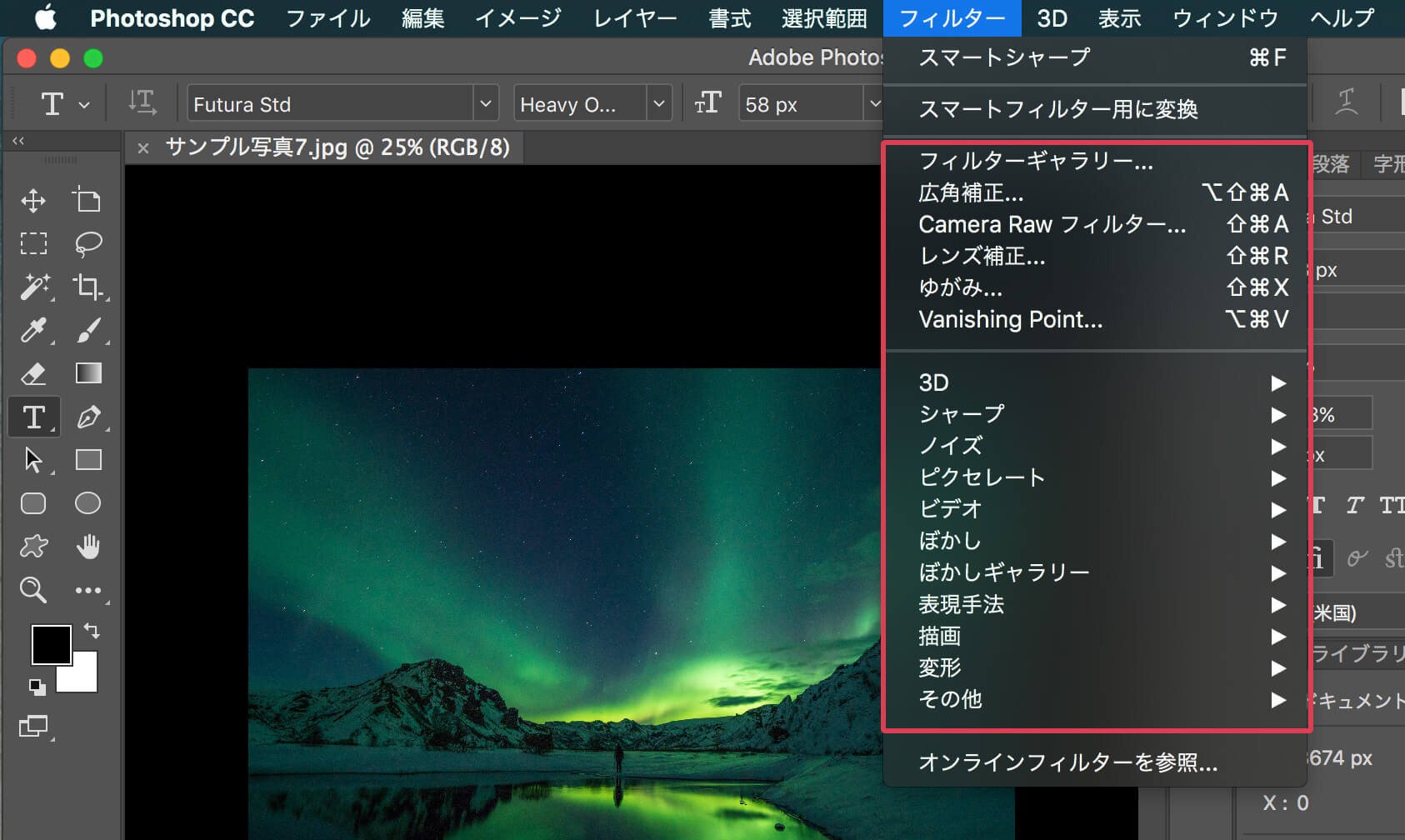
テクニック10 フィルター機能

Photoshopには、アートワークやデザインに追加できるビジュアルエフェクト用プリセットが多数が用意されています。よく利用するものとして、「ぼかし」や「シャープ」などがあります。メインメニューより「フィルター」を選択することで、各種フィルターを適用することができます。
フォトショップ写真レタッチ道場
フォトショップの基本操作をある程度つかめたら、あとはデザインの実践を重ねていくことで、実用レベルで使えるテクニックを習得できるでしょう。各チュートリアルは、どれも初心者のひとでも分かりやすいように図解多めで解説しています。気になるテクニックからマスターしてみましょう。
フォトショップ写真合成・加工テクニック集
フォトショップの基本操作、写真レタッチの次は、写真合成や覚えておくと便利なテクニックも習得します。この写真合成・テクニック集は、はじめてのひとでもつまずくことなく進められるように、図解たっぷりで詳しく解説しています。手順通りに進めることで、きっと魔法のような技をマスターできるでしょう。
フォトショップ文字テキストエフェクト集
フォトショップでさらにデザインの幅を広げ、覚えておいて損のないのがテキストエフェクトです。レイヤースタイルやフィルタ機能を駆使し、制作手順どおりに進めていくだけで、威力的なロゴやタイトルデザインを作成できます。ぱっと見ると難しそうに見えますが、どれも意外と簡単ですよ。
最新フォトショップの作り方も定期的にまとめており、その中でもテキストエフェクトに関連する記事も参考にしてみましょう。レイヤースタイルを適用するだけのお手軽なものから、本格的なデザインにも対応できる、世界基準のチュートリアルを揃えています。
フォトショップのテキストエフェクト用素材を利用すれば、ほんの数クリックで魅力的に仕上げることができます。ここでは、無料ダウンロードできる素材のみを厳選し、ダウンロードしたPSDファイルの使い方や、文字テキストの編集方法も一緒にまとめているので、はじめてのひとも気軽にはじめることができます。
俺のフォトショップ
フォトショップをチューンアップ、カスタマイズして、よりハイスペックな自分だけのオリジナル仕様にしてみましょう。拡張機能プラグインやショートカット、覚えておきたい小技テクニック、困ったときの対処マニュアルなどをまとめています。
フォトショップのフリー素材
デザイン作業をより楽しくパワーアップしてくれる素材はいかがでしょう。ブラシやパターン、アクション素材、モックアップなど時短アイテムを厳選しています。もちろん素材は無料ダウンロードできるので、お好みのアイテムを見つけてみましょう。
世界のフォトショップチュートリアル
海外で公開されているチュートリアルも参考にしてみましょう。ほとんど英語での解説となりますが、手順ごとに図解付きで詳しい解説がされているので、どのようにデザインを進めていくのか分かりやすいです。また、不定期で最新チュートリアルもまとめています。フォトショップのデザインがどのように変化しているのか、確認するのにもおすすめです。